Todas as formas acima são bacanas, mas nenhuma delas nos permite uma personalização mais detalhada.
Ontem passei horas procurando uma forma de colocar uma apresentação de slides, na qual eu pudesse escolher fontes, cores, planos de fundo, tipo de transição e etc, como fazemos no Power Point, por exemplo.
Entre idas e vindas, acabei descobrindo o site Kizoa, que oferece um serviço gratuito para armazenamento e edição de imagens,bem como um prático gerador de slideshow.
Para criar a apresentação de imagens, é preciso criar uma conta (é rapidinho). Depois, você deve clicar em launch kizoa, para começar a diversão.
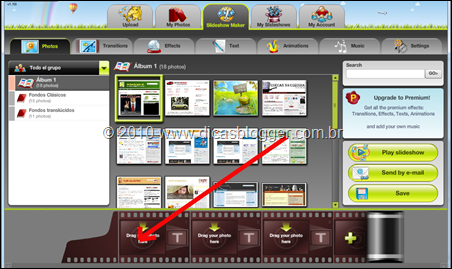
Para subir suas imagens, clique em upload. Para começar a criar o slideshow,clique em slideshow maker. Arraste as imagens que farão parte da apresentação, para o local indicado na imagem abaixo (drag your photo here):
Acima das fotos tem um menu com as transições, efeitos especiais, texto, animações e até música. Brinque à vontade. Depois que o slideshow estiver ponto, clique em save. Dê um título a sua obra de arte e clique em save novamente.
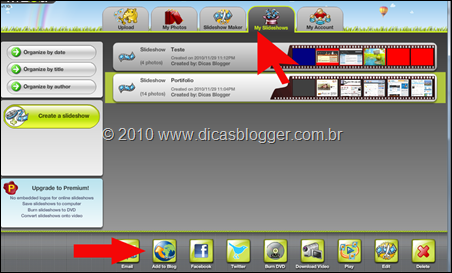
Para gerenciar os slideshows, acesse my slideshows. Clique em add to my blog para colocar o slideshow em seu blog. Também é possível enviar por email, ao Facebook, Twitter ou então gravar em CD/DVD, editar novamente ou apagar.
Ao clicar em add to my blog, abrirá uma nova janela. Escolha o tamanho da apresentação – que não deve ultrapasar a largura do local onde você irá inseri-la em seu blog – e copie o código HTML, conforme indicado abaixo:
Para colocar a apresentação em um gadget, escolha o tipo HTML/Javascript.
Para colocar dentro de um post, clique na aba editar HTML do editor de postagens e cole o código do slideshow. Visualize e clique em publicar.
Vejam como ficou o meu portifólio de templates, usando o slideshow maker:












 Categories :
Categories :