Antes de entrar a incorporação de fontes permite saber como isso funciona.
Em seus modelos você pode usar qualquer fonte que você quer, mas estas seriam exibidos corretamente se o espectador tem essas fontes instaladas em seu sistema.
Técnicas de incorporação Font permite que você use qualquer fonte no seu Blog e estas fontes serão visíveis para os telespectadores, mesmo que não tenha a fonte instalada em seus sistemas.
@ Font-face é a melhor técnica para a incorporação de fontes em minha opinião, mas ele costuma trabalhar facilmente com fontes externamente carregado a menos que o servidor tem especial cabeçalhos de controle de acesso para o seu blog. (Costuma blogger permitir que você envie a fonte para ela servidores: P) Assim, Aqui estão alguns métodos alternativos simples adicionar fontes personalizadas para o seu blog. Eles estão listados em ordem de minha preferência
1. API do Google Fontes.
Este é o melhor método robusto e adicionar fontes personalizadas para o seu blog blogger. Ele usa o @ font-face técnica, mas você não precisa se preocupar com as coisas backend. Você pode ver uma lista de fontes disponíveis na Fonte Google Directory .
Quando você seleciona uma fonte particular, o Google irá fornecer-lhe o código Embed que parece
FontName"rel =" stylesheet "type =" text / css ">
Copie esse código e você terá que modificá-lo, alterando > , no final do código para />
Que é que você tem para alterar o código para algo como
FontName"rel =" stylesheet "type =" text / css "/>
Adicionando o Google CSS Embed Code
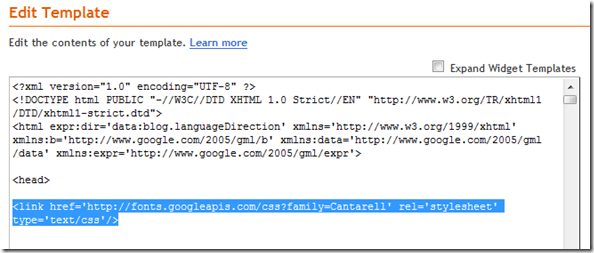
Agora vá para o Blogger > Layout > Editar HTML página
Pesquisar e imediatamente abaixo da linha que colar o código Embed editado e salvar o seu modelo.
Usando este Custom Font em seu modelo
Você pode usar esta fonte de costume em qualquer de suas CSS Font Definitions. Por exemplo, se você quiser mudar o Post Title Font para um presente, então você pode usar o seguinte código CSS
-Título h3.post (font-family: "CustomFontName 'serif,;)
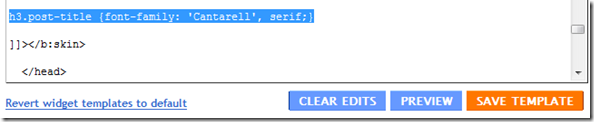
Neste serif definição é uma fonte de recurso que será utilizado no caso de algo de ruim aconteceu ao carregar a fonte personalizada. (É uma prática segura de modo a incluir pelo menos uma fonte de recurso e que irá ajudar na luta contra comportamentos inesperados) Depois de editar o CSS acima com o bom nome da fonte personalizada, adicione o código acima do fechamento ]]> tag no seu modelo.
Você pode alterar outras fontes em seu modelo, modificando as definições font-family no seu modelo.
Como utilizar múltiplas fontes personalizadas no seu Blogger
Quando você usa vários Custom Fonts, então não há necessidade de adicionar o Google incorporar códigos CSS times.You múltiplo pode carregar várias fontes usando uma única linha de código.
Por exemplo, se você estiver planejando usar 3 custom Fontes Tangerine,Inconsolata,Droid Sans, então você pode carregar todas estas três fontes usando um único código embed
ou seja, basta separar as várias fontes de um |
Agora, para aplicar essas fontes em seu modelo, você pode usá-los em seu modelo CSS
Por exemplo, você pode usar algo como
-Título h3.post (font-family: "Tangerine"serif,;) # header h1 (font-family: "Inconsolata", serif;). sidebar h2 (font-family: "Sans Droid", serif;)
Extra Settings
Por padrão, a API do Google fornece a versão normal da fonte. Se você precisar de versões especializadas como negrito, itálico ou negrito e itálico, então você tem que acrescentar : b , : i ou : bi para o nome da fonte na fonte google código embed.
Por exemplo, se você precisar a versão + blold itálico da fonte Tangerine, então você deveria ter usado o seguinte código embed
: bi'rel' stylesheet 'type = "text / css"/>
Se você gosta de brincar com os códigos, em seguida, submeter o Google Font Documentação da API
Você também pode querer consultar o Google JavaScript Web Font Loader, que fornece mais fontes e fornecedores Fonte.
Essas fontes Web seria muito útil para não-Inglês Blogs, se as fontes língua são adicionados ao diretório fonte
2. Kernest Font API
1.Criar uma conta e inscrição na Kernest
2.Browse pelo Fontes em Kernest.
3. Adicione a sua url de domínio, clicando no Embed URL do domínio
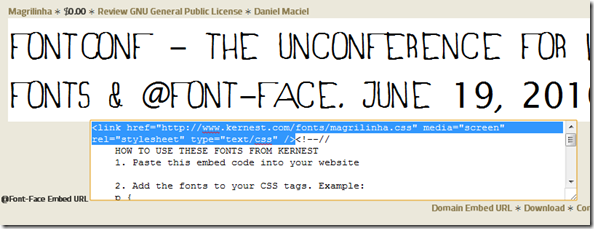
4.Caso a fonte é livre você vai encontrar o código embed abaixo do demo fonte.
Copie o código Style Sheet de lá (como mostrado na imagem acima)
5.Login para o seu modelo do Blogger e vá para Layout > Editar HTML e cole este código logo abaixo do tag no seu blogger modelo e salvá-lo.
6. Agora você pode usar esse nome Custom Font Definitions dentro do seu estilo CSS.
Por exemplo, se você precisa mudar o estilo de letra do título do post, adicione o seguinte código
.-Título do post h3 (font-family: "NAME_OF_THE_FONT_U_ADDED, serif ";)
um pouco acima do fechamento ]]> tag após a edição do código com o nome da fonte personalizada que você adicionou. serif (é a fonte de recurso que será utilizado se alguns misbehaviours impediu a sua fonte personalizada de carga)
Você pode usar esse nome Custom Font definições em qualquer estilo de fonte no seu template
3. Cufon Font Embedding
1.Você deve ter o tipo de letra com você no TTF, OTF ou formatos PFB.
Ir para o 2.Now Cufon Gerador de página e procurar sua fonte na cara tipo regular seção
Certifique-se que "O EULAs dessas fontes permitir Web Embedding".
Aceite os termos e clique no Lets "fazê-lo" Button
3. Você será solicitado a baixar um arquivo JavaScript. Salve-o em seu computador.
4.Right Clique neste link e clique no link opção Salvar como e salve este arquivo JavaScript no seu PC.
5.Upload esses dois arquivos JavaScript em algum lugar e anote os seus urls.
6. Agora Goto Blogger Layout > Editar HTML e, logo abaixo do no seu template, adicione o seguinte código após a edição do código com as urls adequada dos dois arquivos de script
src="url_of_cufon-yui.js"